How To Change Blog Appearance In Wordpress
Learn how to customize WordPress Appearance settings. There are options to change or edit the themes, adding menu links, adjusting the sidebar Widgets.
It's really important to make your site looks great. Not just for the sake of branding but for User Experience and Engagement. That's where we will be using the WordPress Appearance settings.
The crapy looking site with great content might perform well, but the good looking site with great content will even perform better.
In the following article, we are going to touch base upon changing the WordPress themes, creating the Menu links for navigation and adjusting the Widgets in sidebar and footer sections.
By the way, WordPress Appearance also has the ability to edit the theme files using a built-in powerful Theme Editor.
Just in case if you're following our #WordPressBlog series, then this is the third article and video demo. I previously published the WordPress login and preliminary important setup.
Let's dive into using the WordPress Appearance settings —
What is the WordPress Appearance?
The Appearance tab in WordPress dashboard helps in changing the look and feel of your blog. The Appearance allows customizing the skin with unlimited available free themes and templates.
You can even customize the background color or add header images along with the site branding logo and favicon from WordPress Appearance settings.
The WordPress Appearance helps in creating the top bar menu links as well as adjusting the sidebar or footer widgets on your blog.

The WordPress also has the built-in Theme Editor used for customizing the theme or template per your needs.
How to change WordPress Themes?
Every year or two WordPress community releases a theme with a major update. This theme is added as a pre-installed with a new WordPress installation.
You can change to any other theme that you desired. WordPress itself has the tonnes of Free Themes in its repository. These free themes are community developed and you can use on any site. You can even upload the premium theme bought from any sellers.
Follow the steps to change the WordPress theme for free:

Make sure that the newly installed theme doesn't break your site. Visit posts, pages, and even the menu links to see if everything is intact.
Sometimes, changing the themes will modify the Menu links and Widgets, so make sure you re-adjust the same.
Adding Menu links in the WP Header?
Menu links are used for quick navigation as well as defining the most valuable pages on the blog that you want your users to click.
Based on the structure of the theme you've used, the Menu links can be placed in topbar, footer, or even in sidebar.
I personally prefer adding the Menu links in the top bar because it's the position on the webpage where you can catch most eyeballs. Even on the restoreBin, we have placed the Menu links in the header top bar.
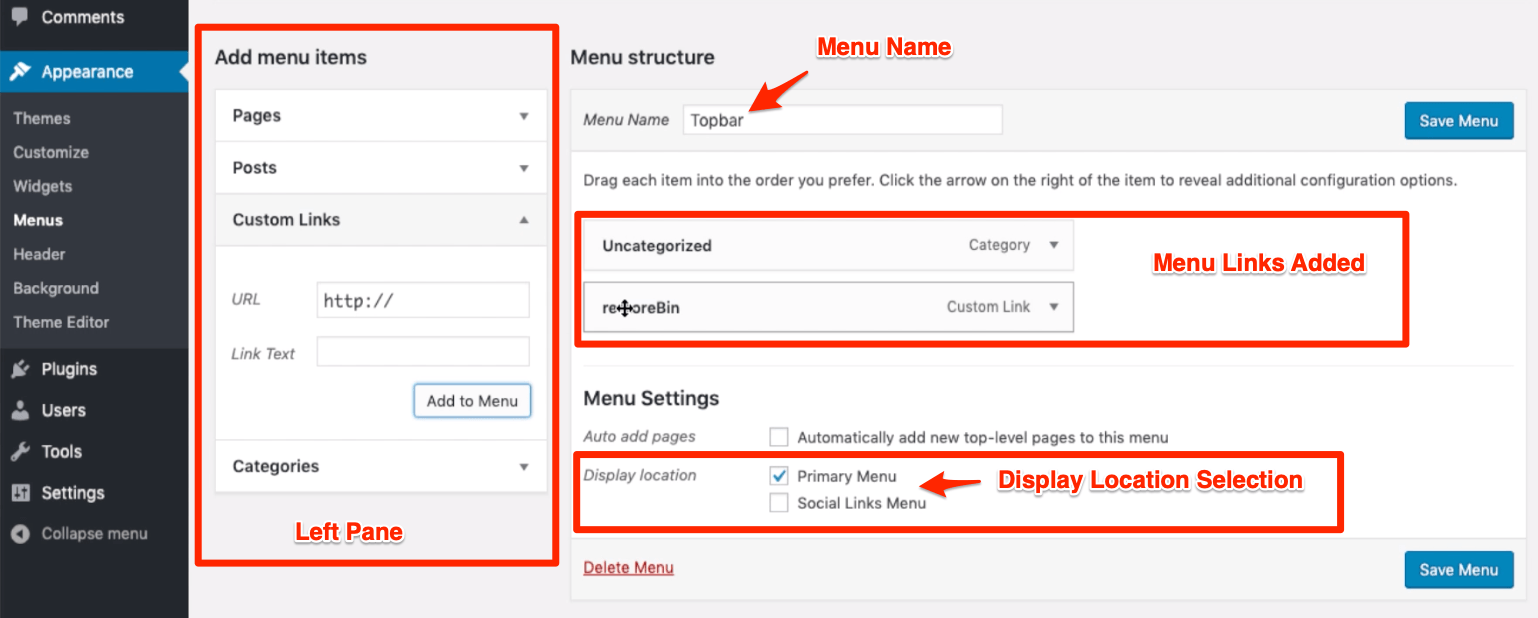
Follow the steps to add and place the Menu bar in WordPress Appearance settings:
- Login WordPress Dashboard
- Navigate to Menu options by hovering on the Appearance tab
- Give a name to Menu list, say "Topbar"
- Select the Links from the available list of Post, Pages, or Categories from the left pane
- You can even add the Custom Links
- Reorder the Menu Links list
- Select the Display location as "Primary Menu" for placement
- Hit on Save Menu command button

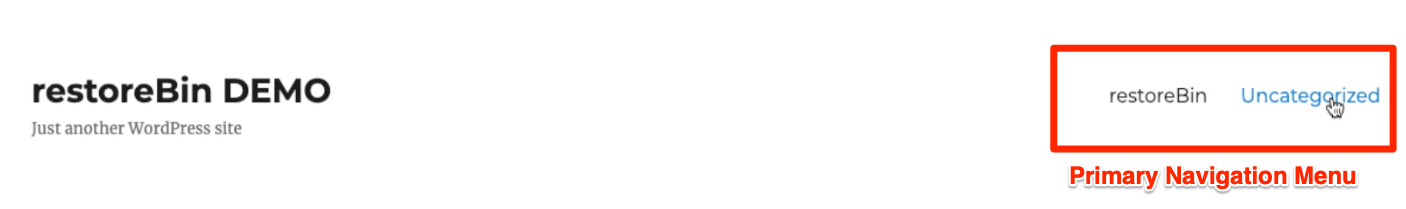
- Visit the Blog to watch the new Navigation Menu in the Topbar

Similarly, you can even create a list of multiple Menu links and add into the Footer bar or even in Widgets as Page Menu Links.
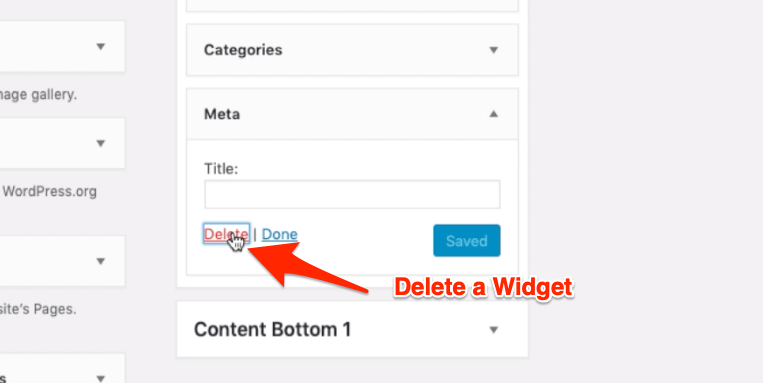
Add or Remove Widgets from WordPress
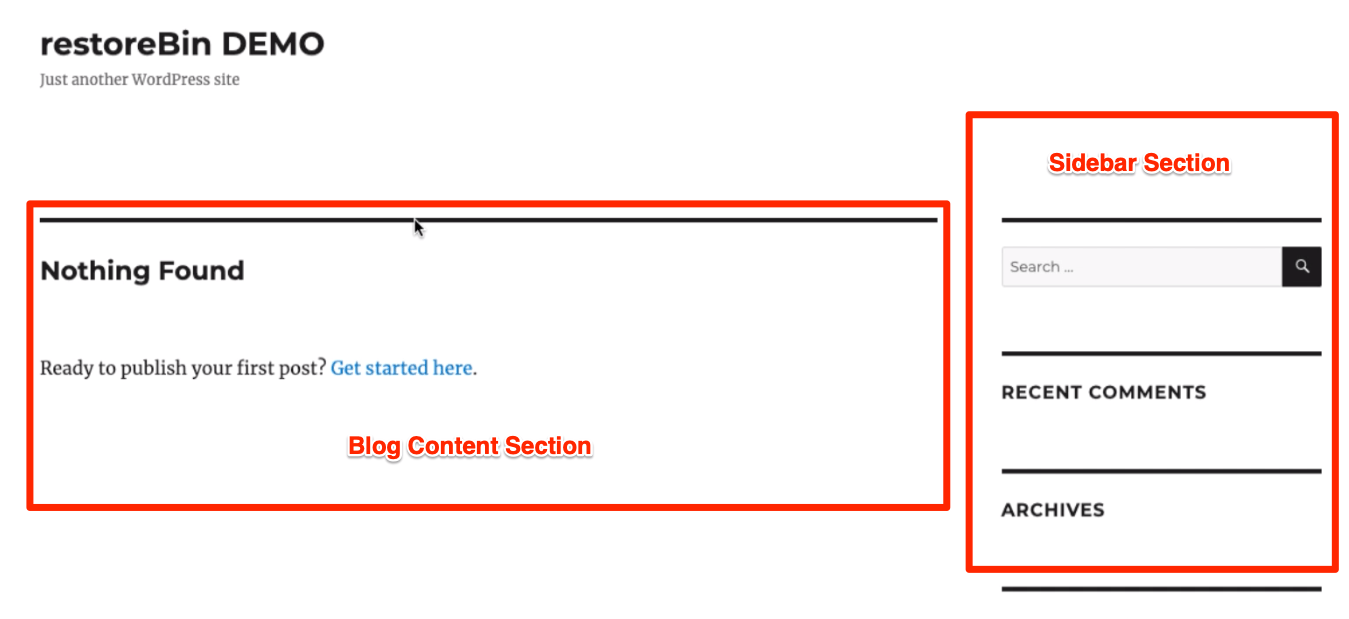
Widgets are a super easy and helpful mini-tool to add the content, links, and advertisements in the sidebar as well as the footer bar.
You can drag-n-drop any type of Widget from the available list into the sidebar or footer section. As soon as you save the widget, it will be visible on the blog. The widgets are also a great way to help user navigation.
You can add the most popular or recent posts, social follow buttons, email subscription form, and tonnes of other features.
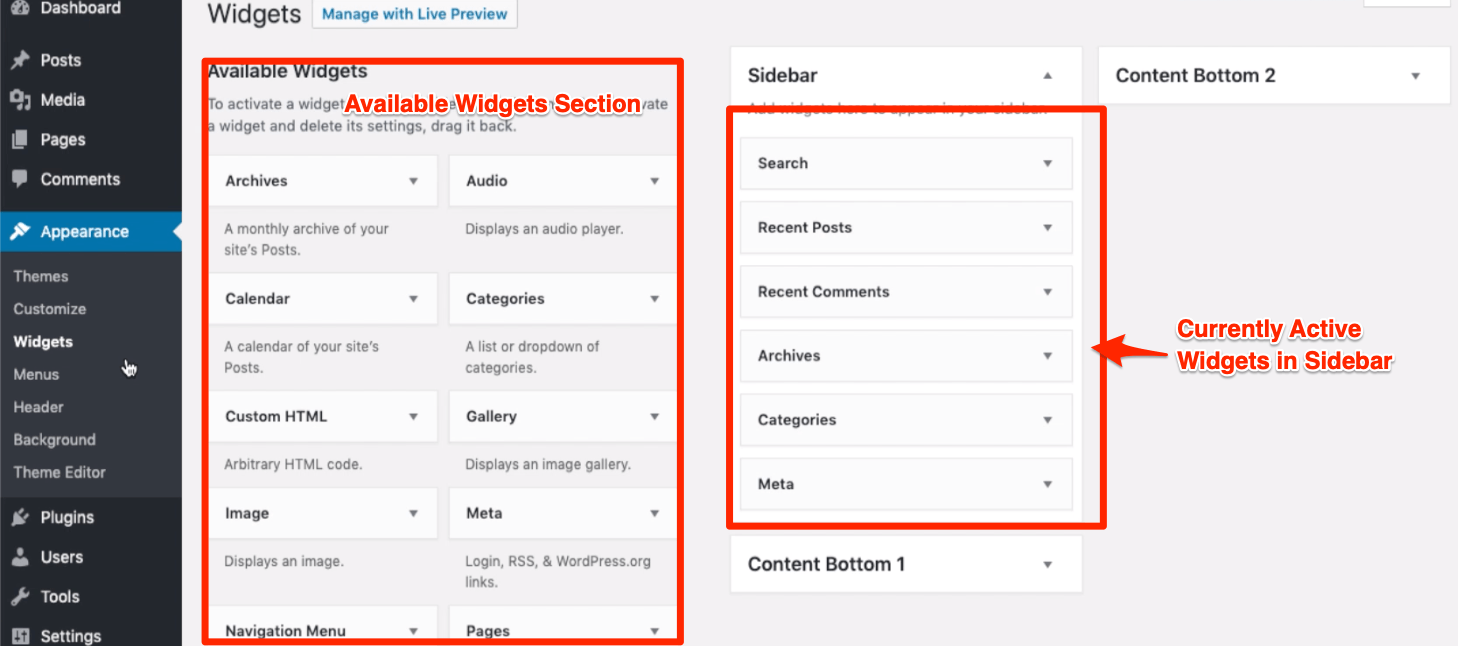
Follow the steps to add a WordPress widget in the sidebar:
- Login WordPress Dashboard
- Hover on Appearance menu and select Widgets from the list

- Select the Search widget from the available list, and add into Sidebar
- Hit on Save button in sidebar after adding
- Launch your blog to see if the search widget bar is appearing in the sidebar
Similarly, you can add or delete multiple other Widgets from the available on the list. You can also add the HTML based text into the sidebar via Widgets.

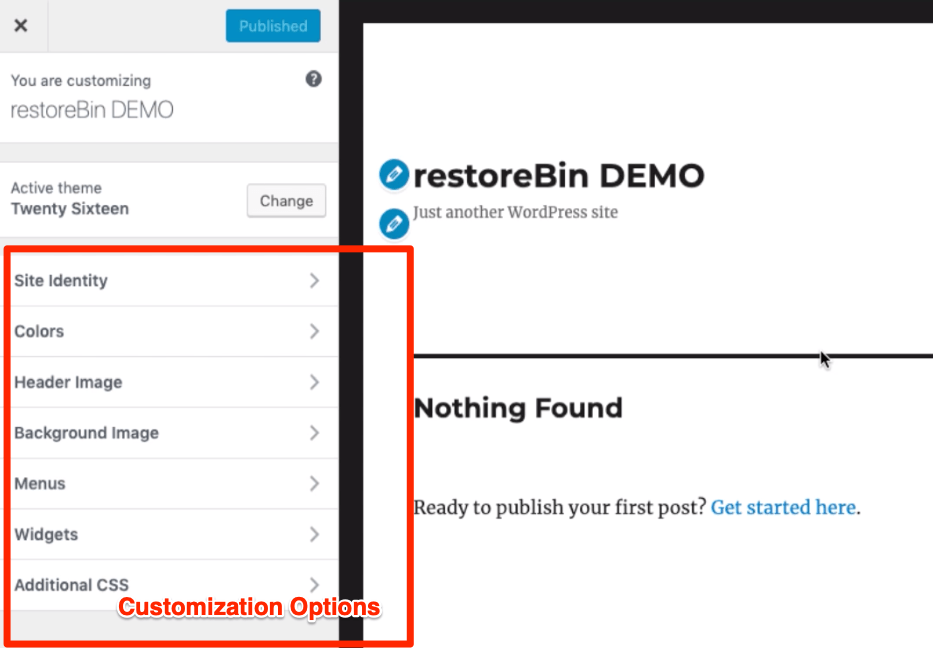
Customization using WordPress Customize
The primary reason why most (including myself) like WordPress is because of the granular level of customization. WordPress can be tweaked at every inch and it's most flexible when it comes to development.
You can customize the WordPress to run as an e-commerce site, or a membership forum, or social networking site and of course blog.
There are tonnes of customization opportunities in WordPress using Plugins. However, we can still adjust the site with in-built customization that we already talked about like, Themes, Widgets, Menus.

Couple of things you can do using WordPress Customize option:
- Changing the Site Name and Description, also adding the site icon — favicon
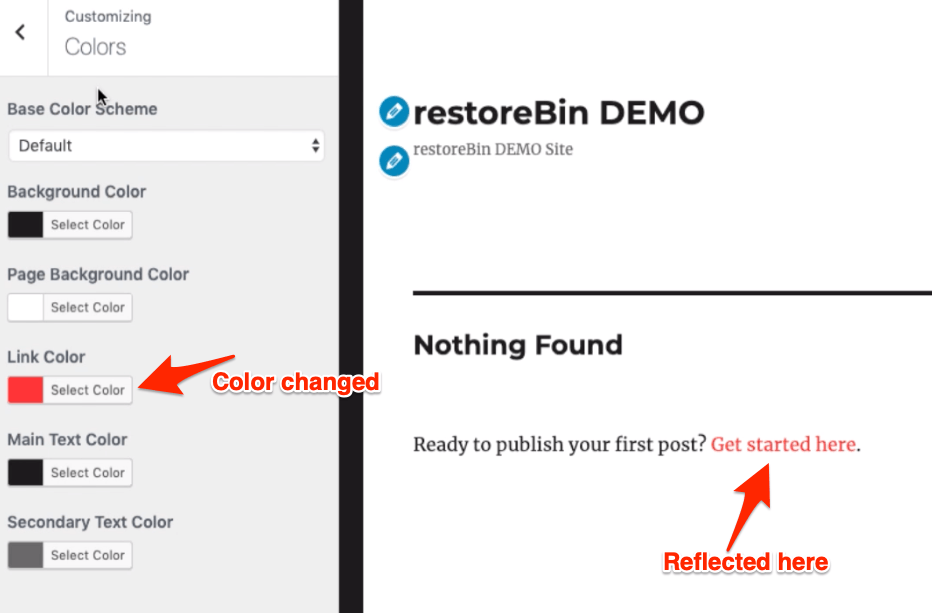
- Adjusting the Text, Links, and Background Colors

- Changing the Header and Background Image
- Adjusting the Menu and Widgets
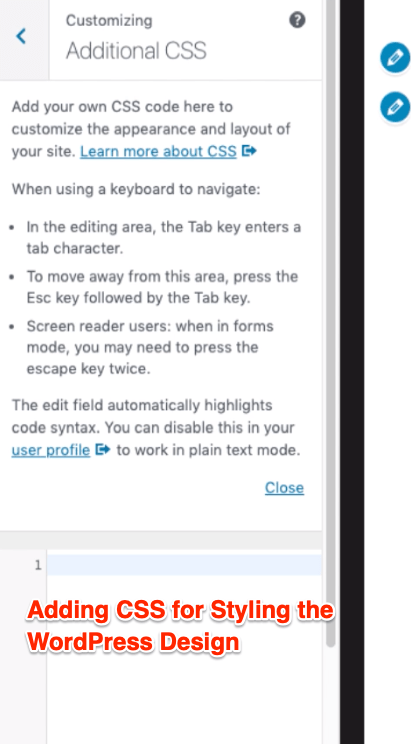
- Modifying the design using Additional CSS

Video guide in WordPress Appearance Settings
Watch the video on how to customize the WordPress Skin and also add the brandable logo. You can also learn how to create the Menu Links and adjust the Widgets in WordPress.
Installing WordPress Free Themes, Adding Menu, and the Widgets
Hope you liked the video demo, please subscribe to our channel for more such videos.
What's next in the #WordPressBlog series?
You've learned how to customize the WordPress look and feel in this article. In the next article, we will be catching up with adding and improving the backend features using WordPress Plugins.
Just link themes, WordPress has unlimited Plugins or extensions that enhance features and capability. We are going to cover some of the basic but very important plugins in the next articles.
If you've any thoughts on WordPress Appearance: Beautify your Blog with Free Themes!, then feel free to drop in below comment box. If you find this article helpful, please consider sharing it with your network.
Also, please subscribe to our restoreBin YouTube channel for helpful videos.
Disclosure: This page may contain affiliate links, which means we may receive compensation for your purchases using our links; of course at no extra cost to you (indeed, you may get special discounts). This will support our effort to create more useful content, and keep it open and free forever.
How To Change Blog Appearance In Wordpress
Source: https://restorebin.com/wordpress-appearance/
Posted by: burkhalternobs1952.blogspot.com

0 Response to "How To Change Blog Appearance In Wordpress"
Post a Comment